How to Make Line Art From a Photo in Medibang
Practise you want to draw better lines? Ever wonder how other artists' characters look so dynamic, nonetheless your own characters wait a flake static?
Drawing line art isn't as unproblematic equally simply laying down some lines. There are a few critical areas that you should keep in mind while drawing, which I will cover here. And since not everyone has a tablet, I've made this tutorial applicable to pencil & paper artists, and will show y'all how to properly browse your line art into the figurer.
(notation, all the images are clickable to view at 100% resolution)
The first, and absolutely most of import thing to learn about drawing lines is line quality.

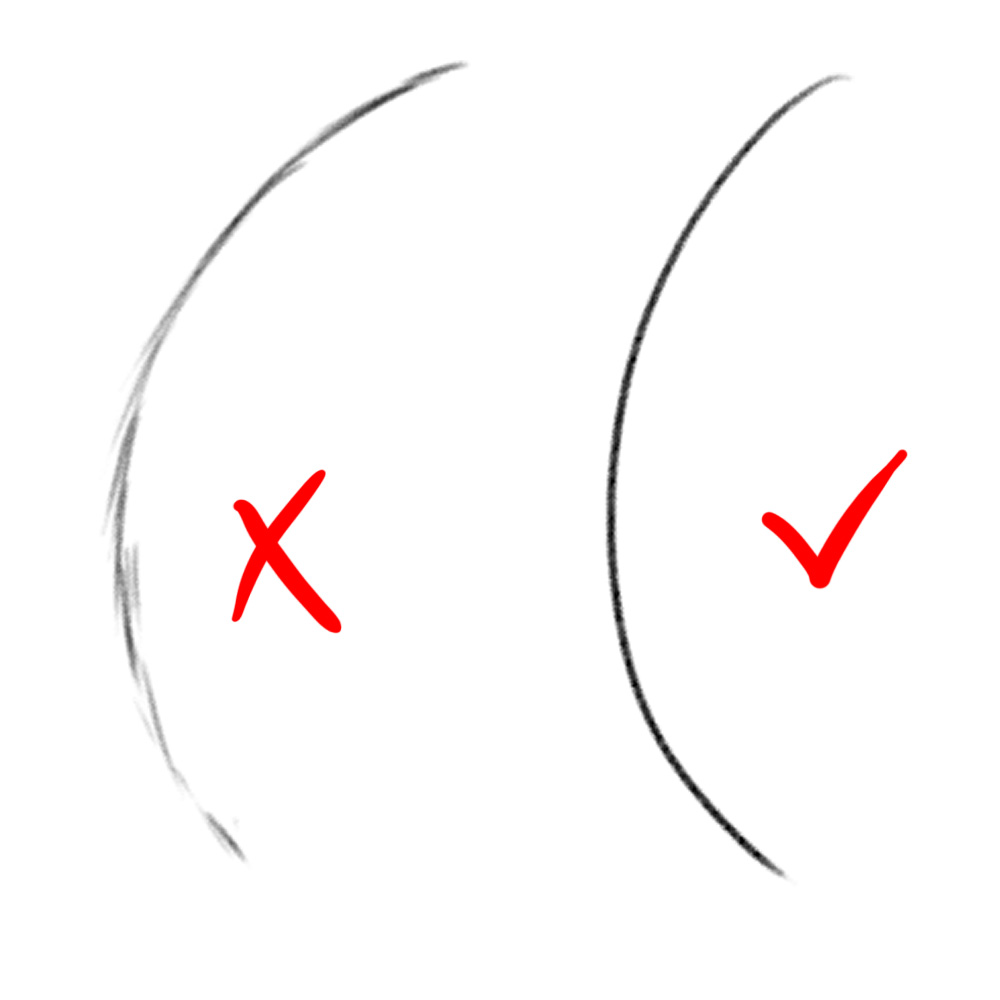
The line on the left is when you depict multiple picayune lines to form a single line. This is a typical and BAD habit that apprentice artists brand. This is mainly due to not having enough confidence in drawing lines in a single stroke. Ideally, you want your lines to await like the one on the correct. This is accomplished by a single stroke.
As I said, information technology'due south all most confidence. How practise you build the confidence? Follow these tips:
- Do! Simply draw arcing lines on a rough sheet of paper. Large ones that fill the page. They don't go anywhere in particular, but information technology actually helps loosen your arm up so that you're able to make those confident strokes. Just break out the sketchpad and have fun drawing lines everywhere!
- Depict lines slowly. This volition improve your technique. You'll become more "squiggly" lines when you first learn how to do this, but over time, you'll get less and less squiggly.
- Depict lightly first. When cartoon illustrations, drawing lightly volition build confidence in your strokes (you tin can have a few line breaks when you're sketching). Then go over the lines with a slower, more refined single stroke.
- Draw with your whole arm instead of simply your wrist. You'll become a much broader range of control and tin draw much cleaner lines this style. It takes getting used to, just it's the best way to draw.
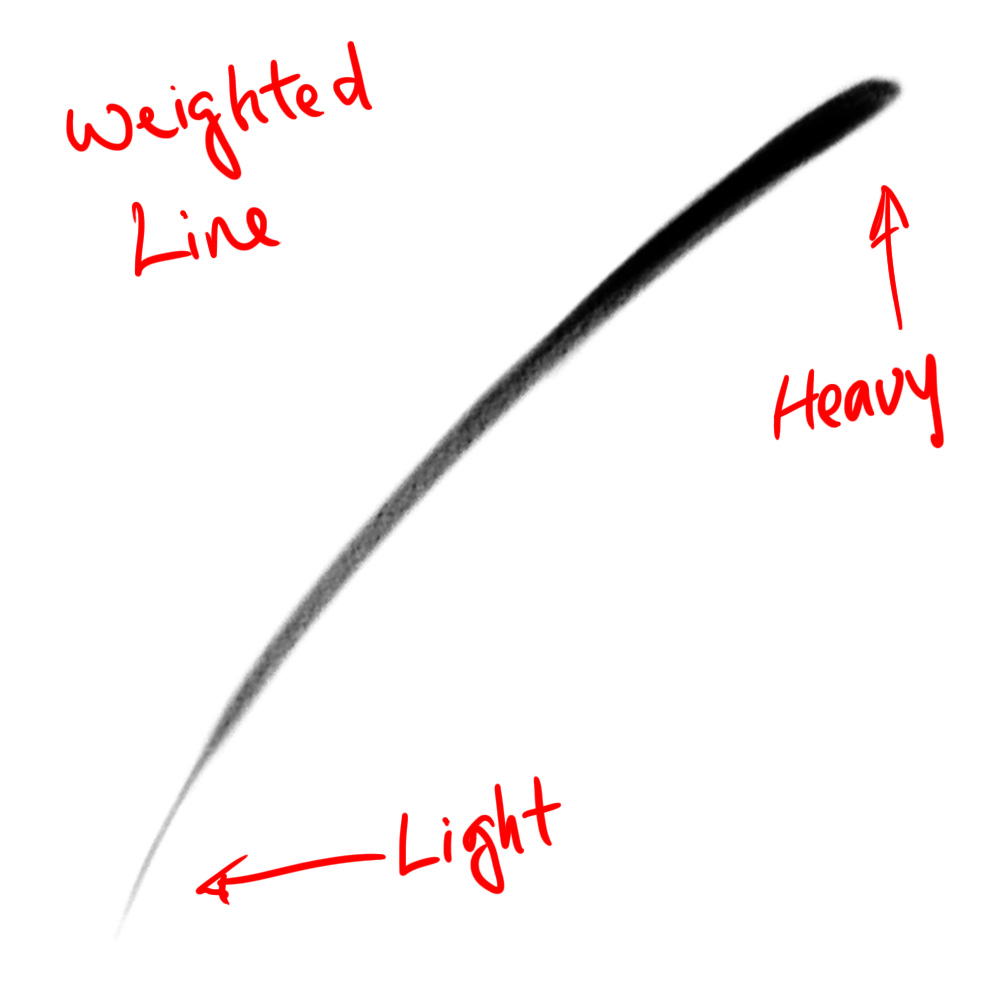
The next important element to a line is line weight.

Lines have thicknesses. It'southward specially important when doing line fine art, as it expresses weight, motion, and depth. With it, your line art comes to life. A thinner line indicates delicacy, while a thicker line indicates solidity. Likewise, thicker lines also feel heavier than thinner lines. They can likewise be used to express move. Thin lines give a sense of motility, while thick lines practise the opposite.

The images on the left have no weight, while the images on the right accept weight. Relatively speaking, the images on the top are thicker than the images on the bottom.
You tin can see how the no weight lines expect a bit dull in comparison to the weighted lines on the right. Even though the character is mostly static, the weight adds a scrap of life to it. This is peculiarly important when expressing movement.
Once you have these two attributes of a line mastered, it's time to put it to the examination. At that place's way too much to cover in terms of how to depict, and then I'll save that for side by side time.

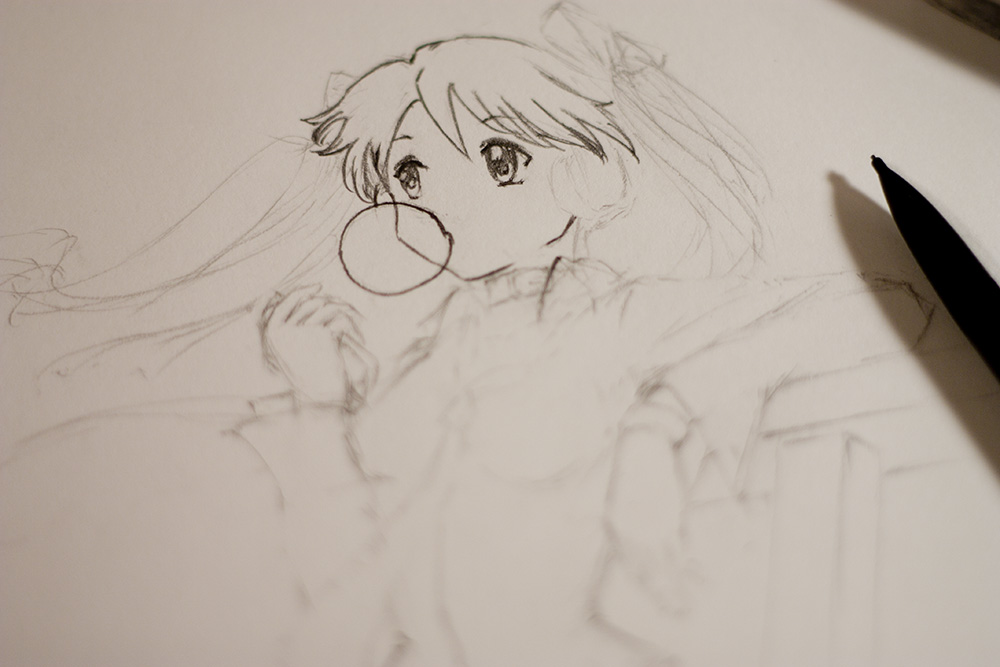
Information technology'south not really possible to describe a good illustration with confident lines without having a base. You wouldn't exist reading this tutorial if you were practiced at that. E'er start with a lightly drawn base of operations sketch using a difficult pencil. How loose or tight you want to draw is up to you. But this is the phase where it's okay to make mistakes, and simply erase them, or just draw right on top of them.
Once your sketching is complete, use those sketch lines as a guide for your solid lines. Use a softer pencil and start outlining the lines you desire to make stand out. Don't worry about erasing the sketchy pencil lines. If you've drawn information technology light enough, it won't exist noticed compared to the darker lines.

Once you're done penciling, it'southward time to scan your image. It'due south important to browse as high a DPI as possible. DPI stands for dots per inch. The denser the dots per inch, the college the resolution of your paradigm. Some scanner software will try to auto-correct the paradigm. Disable these. Y'all desire total control over this instead. Also scan in color. Yous can ever convert it to grayscale inside Photoshop instead. Basically, get the rawest true-to-original scan of the source equally much equally possible.

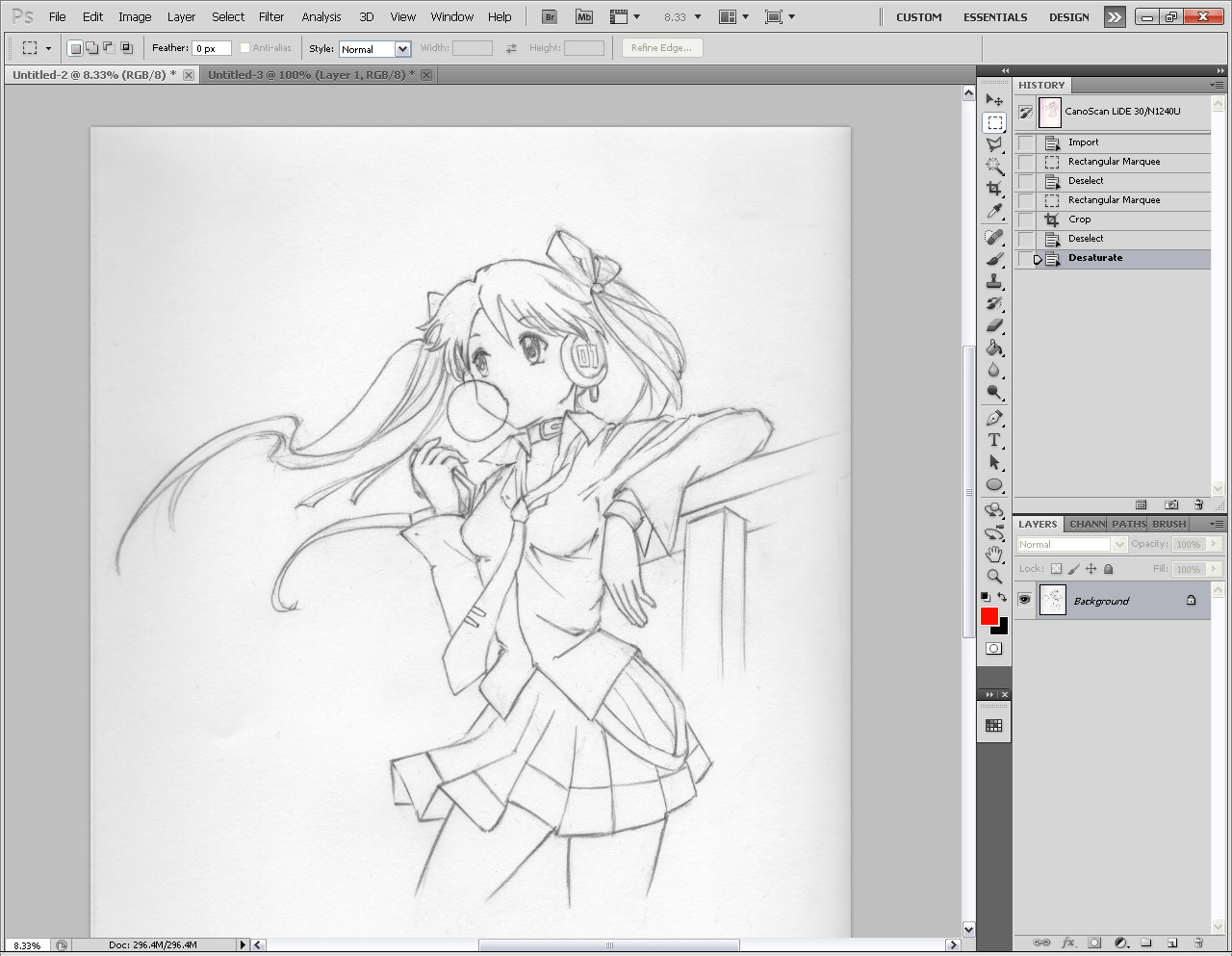
This is what the scan looks similar. I converted it to grayscale. You can see that the edges are dark, the paper looks dirty, and in that location's a crease on the bottom left side. All this can be removed. Hither's how to do it en-masse:

In Photoshop's menu, click Image > Adjustments > Levels. You'll exist presented with a histogram with three little arrows under information technology. This histogram shows you lot all the pixels in your epitome, and where they lie on the graph. The pixels on the right side of the graph are all the white pixels, the pixels on the left are all the black pixels, and everything in betwixt are grayness. Every bit you can see, in that location are A LOT of pixels in the lite grey, with just a tiny amount in white. Practically none are black, but there's a whole lot of grayness.
Adjust the little black pointer. What this does is it caps the grey pixels, and narrows the range. You'll run into more of the grayness pixels become darker, and some go black.
Adjust the little white arrow. This does the same thing, but to the pixels on the correct. You'll see more of the greyness pixels become lighter, and some get white.
The lilliputian grey arrow is a median. It's sort of like how many of those pixels do y'all want to be lighter grey, or darker greyness.
The manner I take it fix now, I've turned a lot of grey pixels to white, essentially cleaning up most of the image, and I've turned a heck of a lot of grey pixels black, making the line-art more divers. I've also moved the grayness pointer closer to the blacks to narrow the range further, and to permit more white pixels.
It'south all the same not 100% perfect. This is mainly due to how depression-contrast the browse was to begin with.

The balance of the crud has to be cleaned manually. Only have a white airbrush, and paint abroad. There shouldn't be too much grime left subsequently the Levels adjustment.
1 thing I noticed afterwards scanning the paradigm was the right left side was slightly blurry. This is because the spine ring of my sketchbook was on the left, and it raised the image off the scanning glass slightly. Brand sure that when yous scan, your drawing is every bit flat as possible, or don't describe so close to the edges.

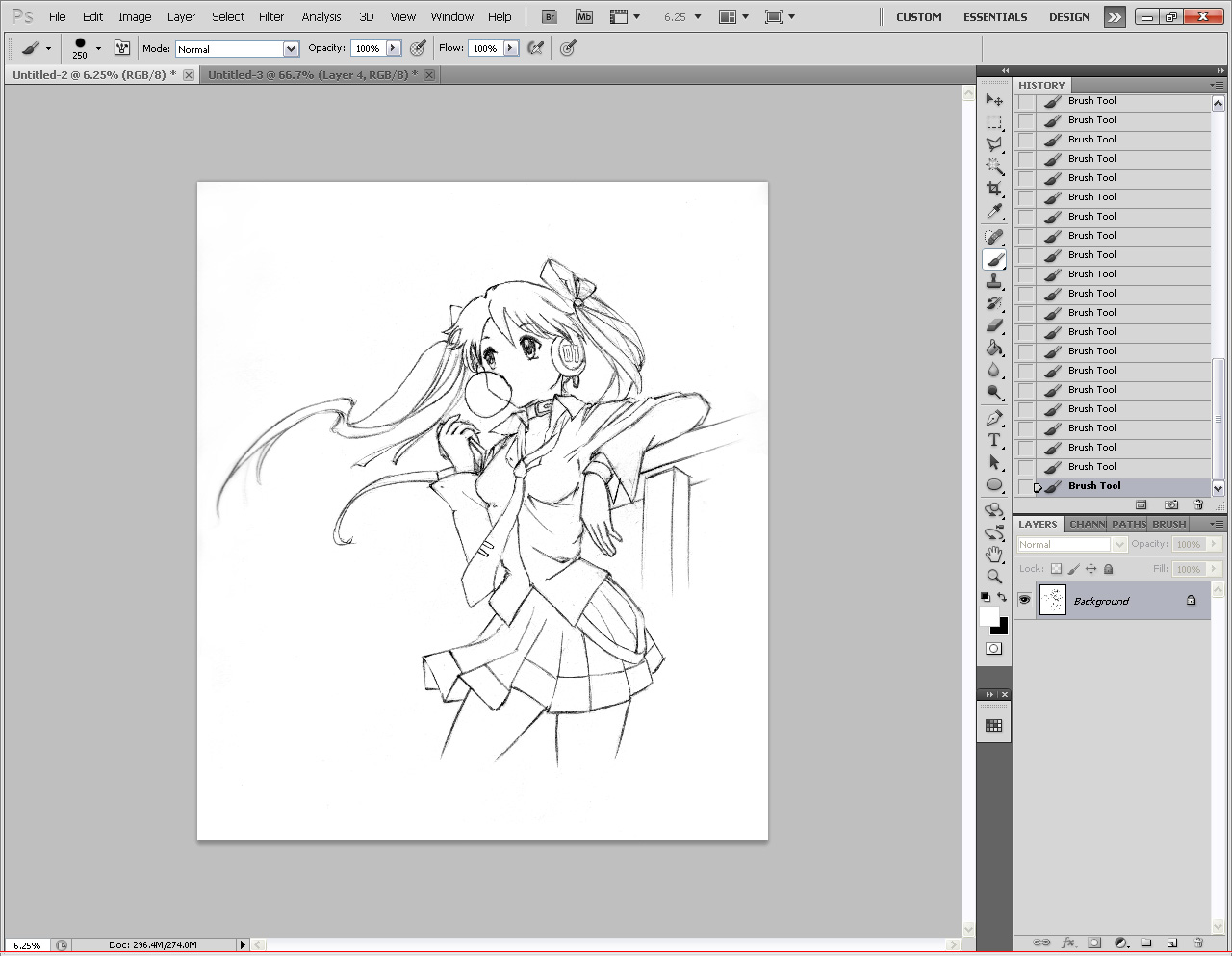
The resulting line fine art is much cleaner now. Merely every bit you can see, it yet looks a tad messy. Nosotros'll get back to that part afterward. Let'south continue.
Some people like to catechumen the background into a layer, and set the blend fashion to Multiply. Then they offset painting with layers underneath. This works and is fine for the most part. But if you want to color your lines, you won't exist able to do that. This next stride will teach y'all how to separate just the black properly into a transparent layer.

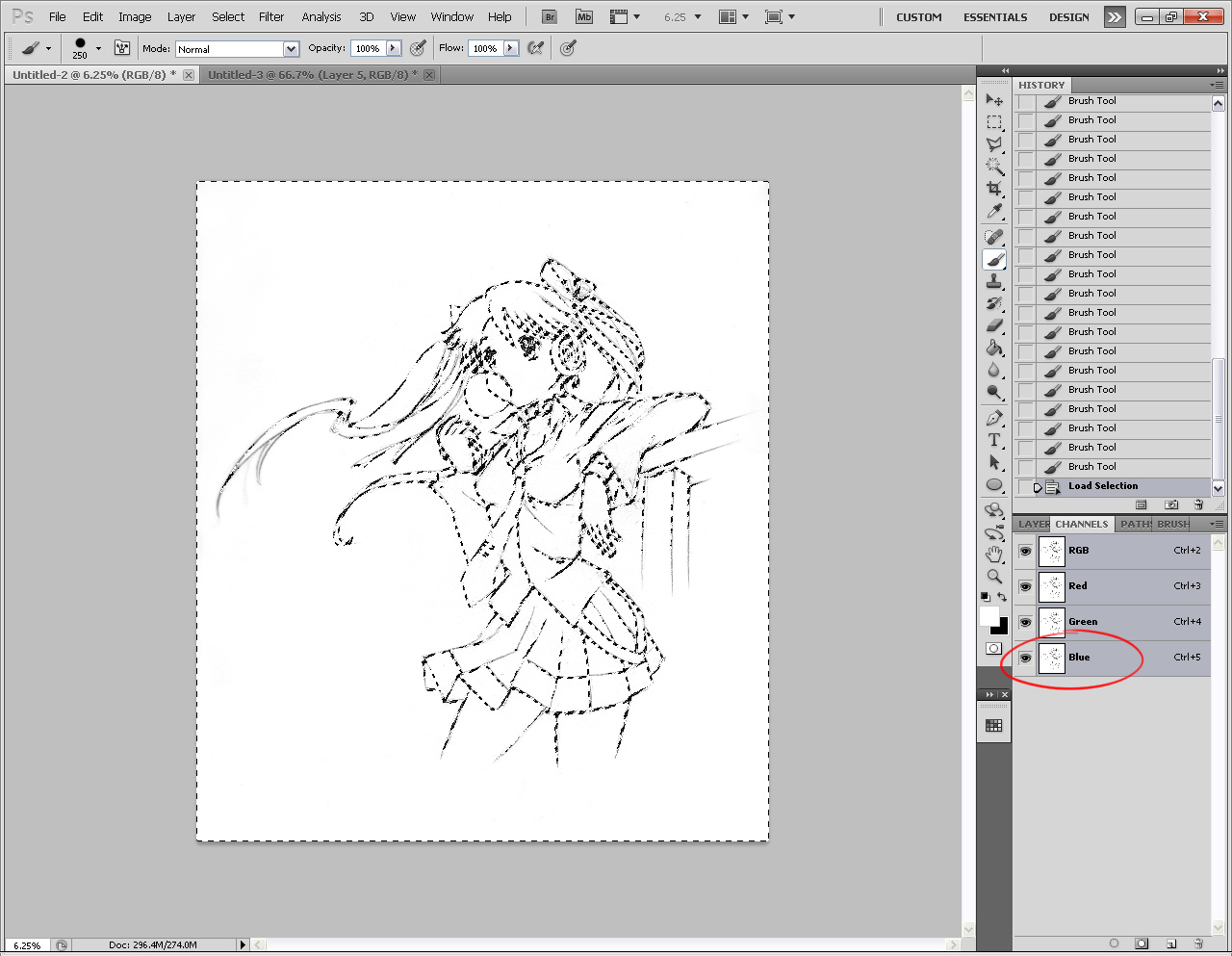
Open the Channels window. Concord Ctrl (Windows) or Command (Mac) and click on the Blueish aqueduct. This will select everything that'due south not black. Why blueish? It has a stronger contrast against Blackness, so it'south more accurate than the other two channels (which are slightly grey).
Next hit Ctrl+Shift+I to inverse the choice.

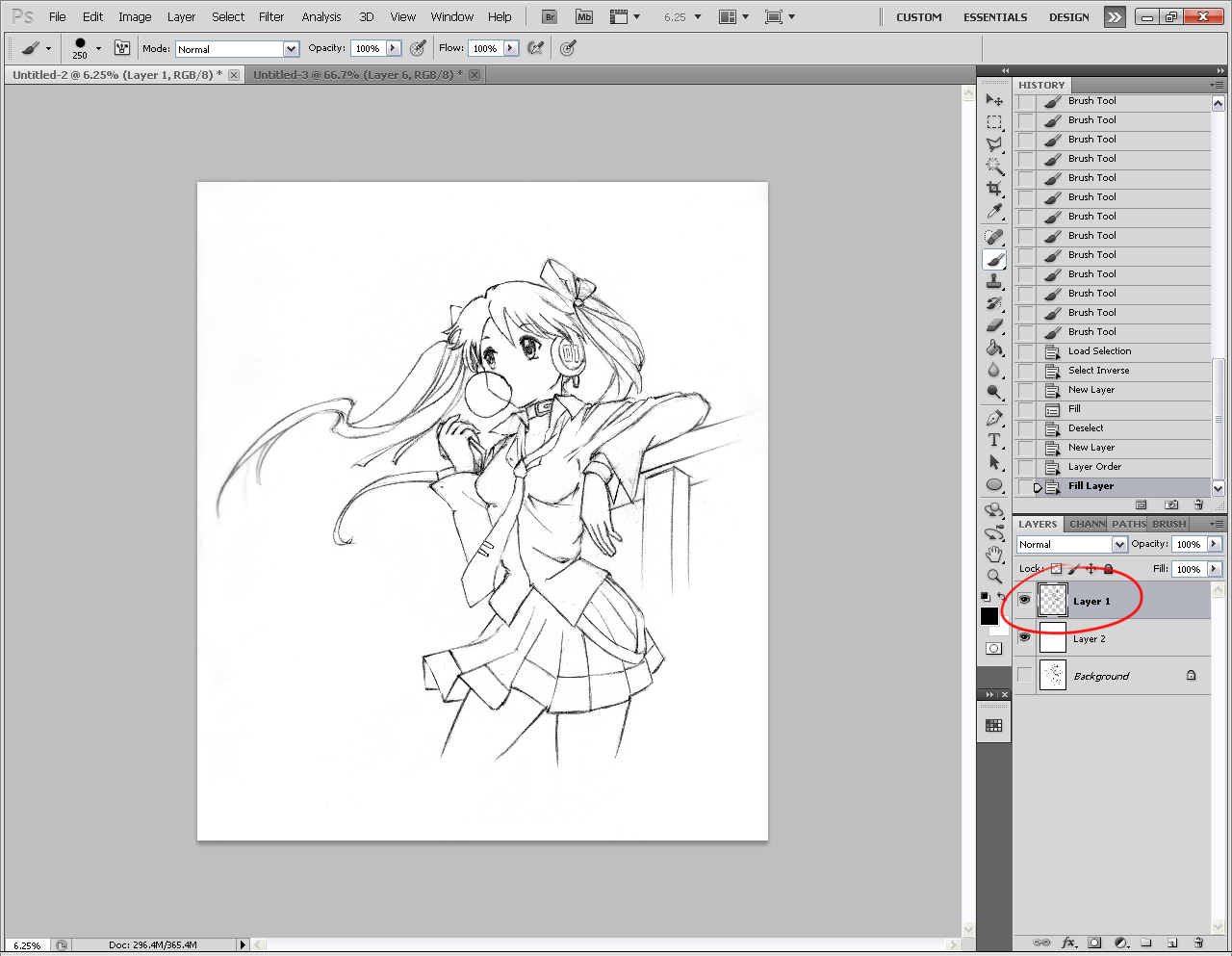
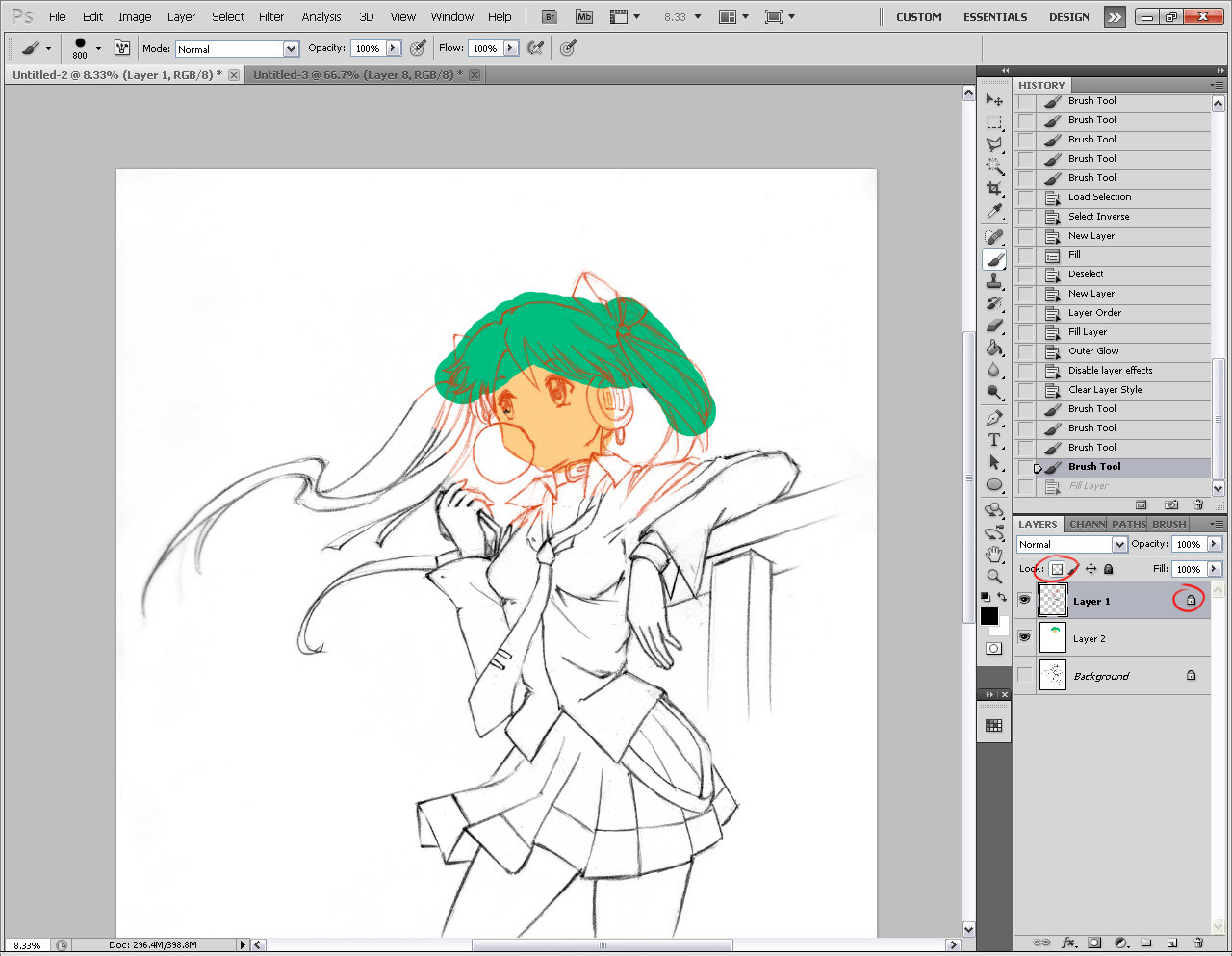
Become back to your Layers window, and click the New Layer push. The choice should yet exist active. At present hit Alt+Backspace to make full the choice with black. You may not notice anything different. But deselect your selection (Ctrl+D) and hide your Groundwork. You lot should see the checkerboard transparency, but your line-fine art is still there. Offset a new layer and fill it with white, or whatever color you lot want to play with.
The main difference now is that you can paint over your line-art, and you don't need to ready it to multiply either, considering the layer only contains the blackness pixels. To pigment over your line art, just click the little transparency lock push while that layer is selected. At present any color you lot utilise to that will only go on the blackness pixels. The cool thing is you tin can colour information technology nevertheless you desire, or make full it back to black without causing any irreversible damage to your line art.
Another squeamish footling test you can practise is a 'dirt cheque'.

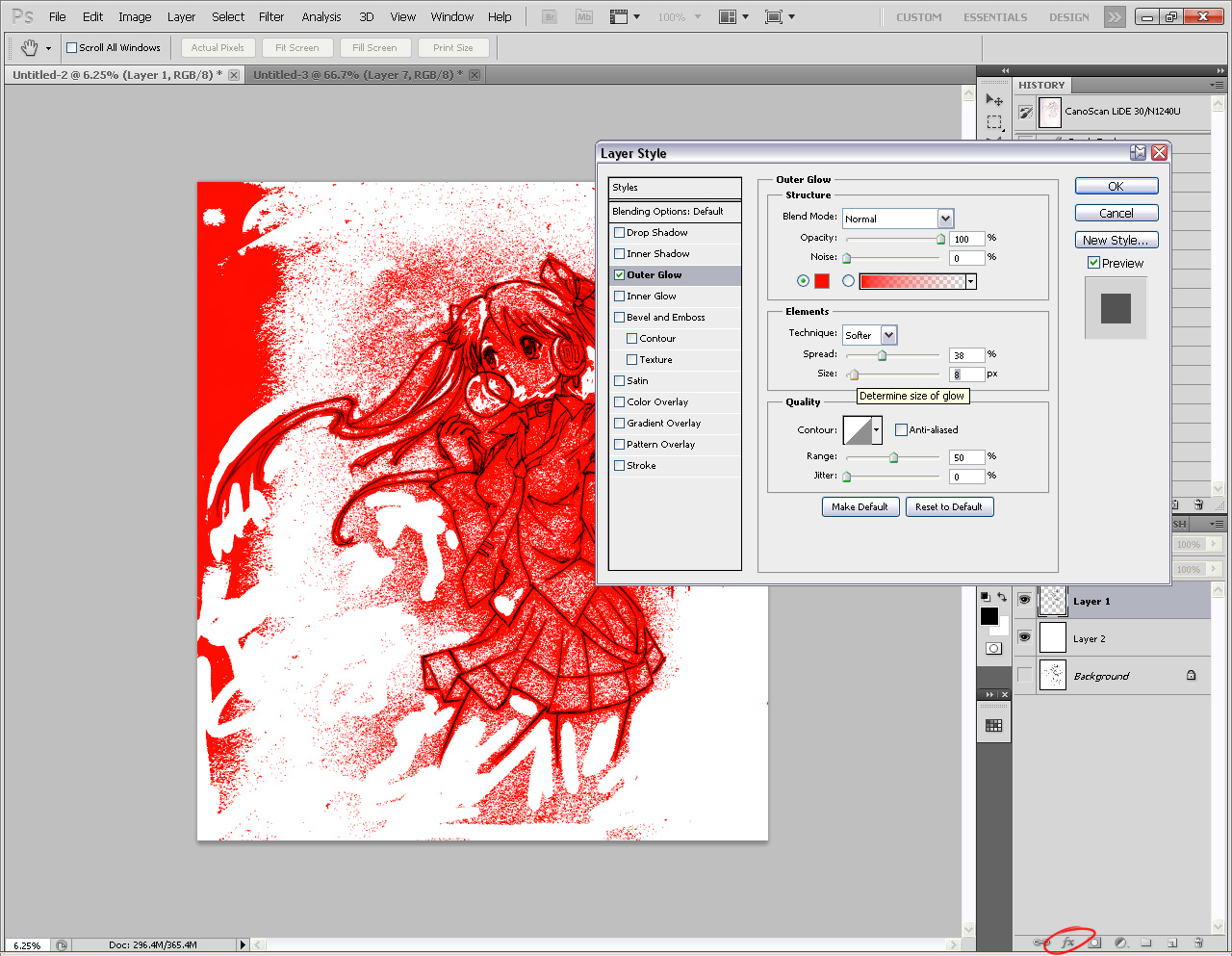
With your line art layer selected, click the FX button. Adjacent click Outer Glow. Fix the Blend Mode to Normal and play effectually with the Spread and Size. What I've washed is "thickened" all the non-transparent pixels in the image to create a sort of "indicator" of where at that place is nevertheless grime. The solid white parts are the areas that I manually cleaned. Normally, you wouldn't notice this level of dirt in an paradigm, but information technology MAY be noticable if you use a lot of solid colors, and you lot zoom in existent close, or maybe even when y'all print it.
So if yous're anal, you might want to gear up information technology. But how? You lot could leave this FX layer on, and showtime painting away, until yous're satisfied, then delete the FX layer, or yous can increase the contrast of your source. Y'all can exercise that by inking.

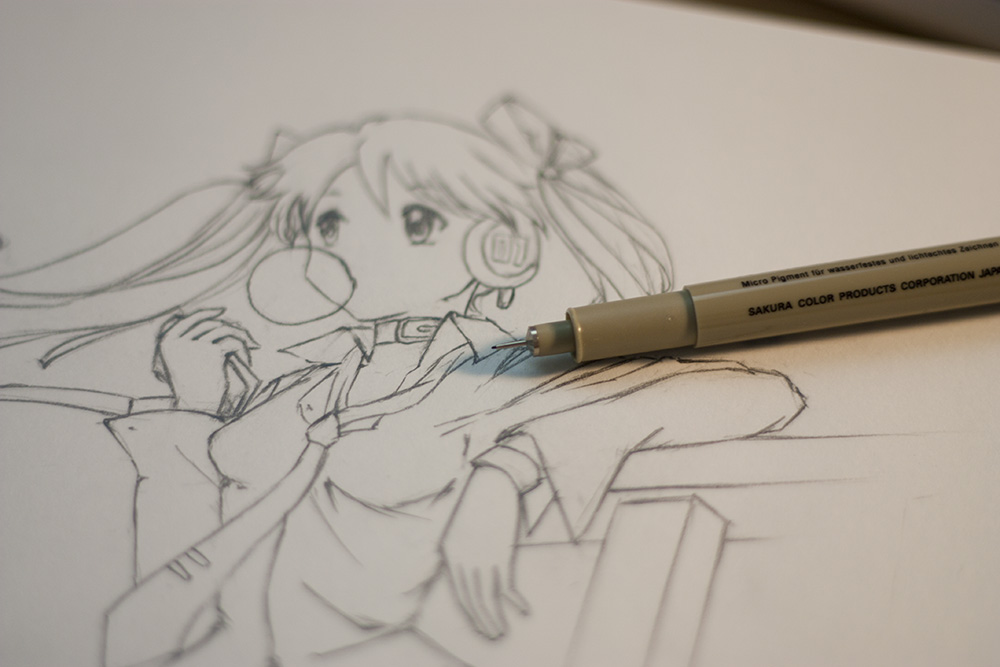
For inking, you need a very fine inking pen. For me, I employ the Sakura Micron 005. These pens are the all-time yous can become for outlining line art.

Outlining uses the aforementioned process as when you darken with pencil, and follow the aforementioned principles of line weight etc.
The only difference of form, is that you can create thinner lines with a 005, and you can't erase whatever mistakes. (but if you're scanning, it can exist repaired).
Subsequently you lot've finished inking, you lot have the option to erase your pencil lines after the ink has dried. This will give the best contrast, but you lose some of the organic pencil lines. Information technology's a style choice at this point.
I chose to keep the pencil lines.

I echo the scanning procedure, and adjust the levels. This time, I didn't practise any manual clean-up. This is the result of the dirt check. As you can see, it'southward still a little dirty, merely not a whole lot. I had to actually creepo information technology up. The majority of the grime is close to the line art itself, so that's good. It's keeping the majority of the space make clean, while still keeping the lines natural looking.

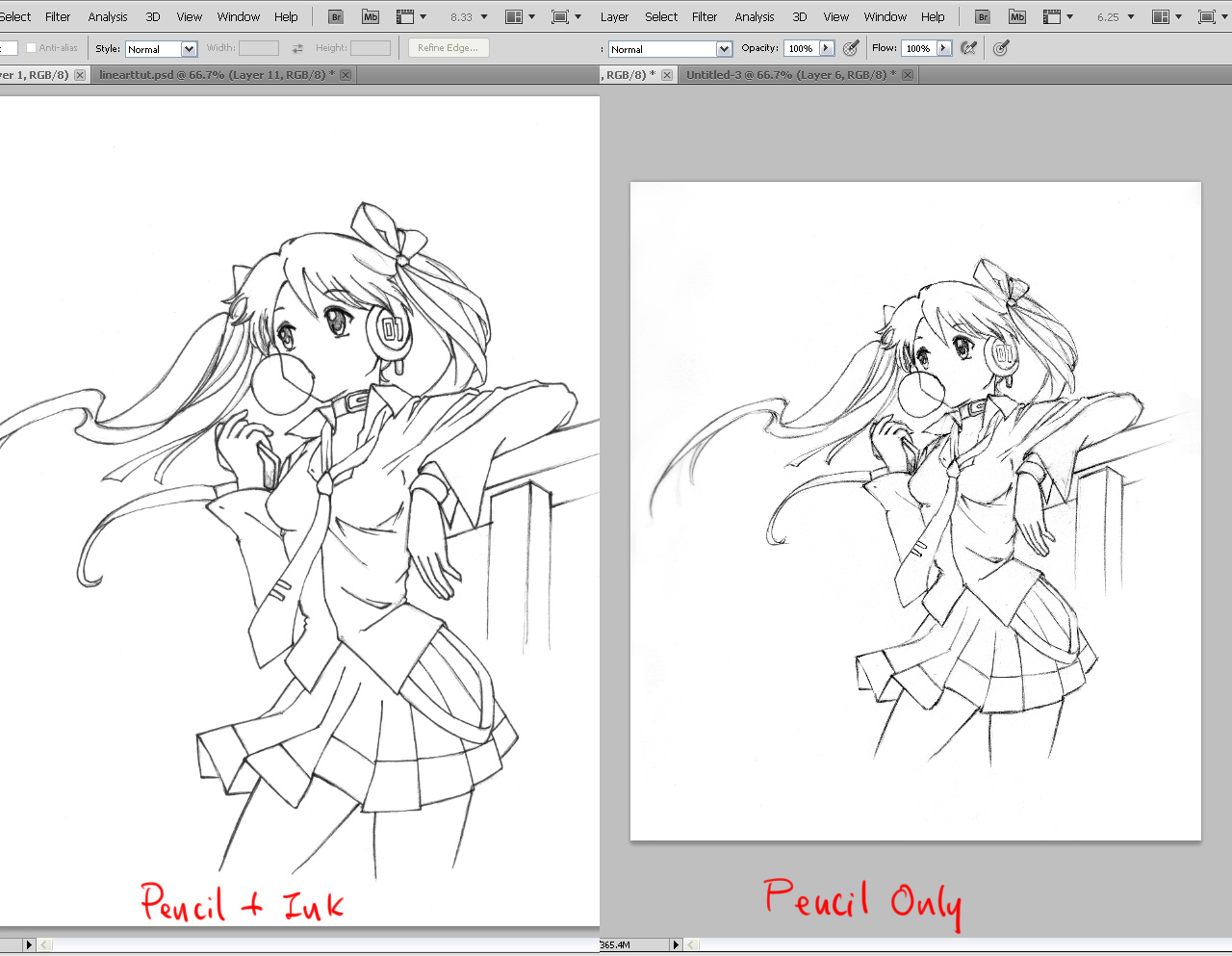
A comparison shot. The ink actually helps in solidifying the drawing, and since I used thinner lines than the pencil art, information technology still retains the natural pencil look. The prototype on the correct is pencil only, just considering of the low contrast of the source, I wasn't able to go as clean an image.
I could accept gone further, and really lined the ink, and erased the pencil before scanning. If you want something that clean, then that's great. Since I have a tablet, I can also do my inking digitally at this point too. Past keeping the pencil lines, I can fall dorsum to this if I want to, because in one case you erase those pencil lines, they're gone for practiced.
If you enjoyed this tutorial, please share this past clicking one of the buttons below!
Source: https://radiantdreamer.net/how-to-draw-better-line-art/
0 Response to "How to Make Line Art From a Photo in Medibang"
Post a Comment